Go Vegan Website
Um website de um restaurante vegano que possibilita aos clientes realizar pedidos de entrega de comida em Maputo.

Visão Geral
- Local
- Maputo, Moçambique
- Data
- Janeiro, 2021
- Papel
- UX Designer
- Porquê
- Projecto de Certificação
- Sobre o projecto
- Este projecto se originou da minha especialização em Design de Experiência do Utilizador (UX) concluída no California Institute of Arts por meio da plataforma Coursera. O objetivo principal era criar uma solução inovadora que facilitasse a solicitação de entrega de comida de um restaurante fictício, usando princípios sólidos de UX. Embora o restaurante não exista no país, durante a fase de pesquisa do projeto, empreguei uma ampla variedade de práticas de UX para dar vida a essa iniciativa.
- Desafio
- Desenvolver um site para um restaurante vegano em Maputo, com a finalidade de impulsionar o crescimento das vendas, ao mesmo tempo em que retínhamos e atraíamos uma base de clientes leais.
- Critério de sucesso
- Garantir que os utilizadores pudessem realizar pedidos de comida através do site com facilidade e conveniência, resultando em maior fidelidade à marca e um aumento significativo nas vendas, mantendo ao mesmo tempo uma operação eficiente e alinhada com os objetivos comerciais do restaurante fictício.
Restaurante Go Veganserve alimentos à base de plantas deliciosos e saudáveis, sem comprometer o sabor ou a satisfação, com o objectivo de inspirar e encantar os clientes em relação às dietas veganas.

PESQUISA
Entendo o problema
Após receber informações sobre as necessidades do cliente (stakeholder), requisitos de recursos e requisitos de conteúdo para a certificação, consegui realizar entrevistas com quatro entusiastas de dietas veganas.
O objectivo era compreender o interesse deles em pedir comida vegana e identificar suas principais frustrações com os serviços de entrega de alimentos.
- Vender comida online que será entregue
- Fornecer um sistema de personalização dos pedidos
- Garantir consistência na comida a ser entregue
- Certificar de que existe um método de pagamento flexível
- Descobrir se o restaurante faz entregas em sua área
- Pedir comida vegana online
- Entrar em contacto com o restaurante para quaisquer reclamações/sugestões sobre o pedido
- Ser capaz de rastrear o pedido
Adoraria poder fazer pedidos de comida vegana online com facilidade e conveniência. Às vezes, a praticidade é fundamental para mim.
Anita CarlosSeria importante para mim ter um canal de comunicação direta com o restaurante, caso algo dê errado com o meu pedido ou se eu tiver alguma sugestão para melhorar o serviço.
Tânia SitoeA capacidade de rastrear meu pedido em tempo real me dá tranquilidade. Gosto de saber quando minha comida chegará.
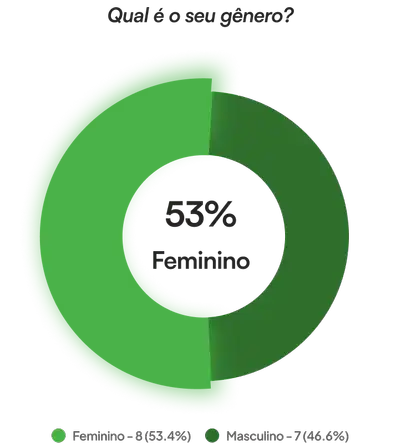
Lourenço BilaResultados do Inquérito
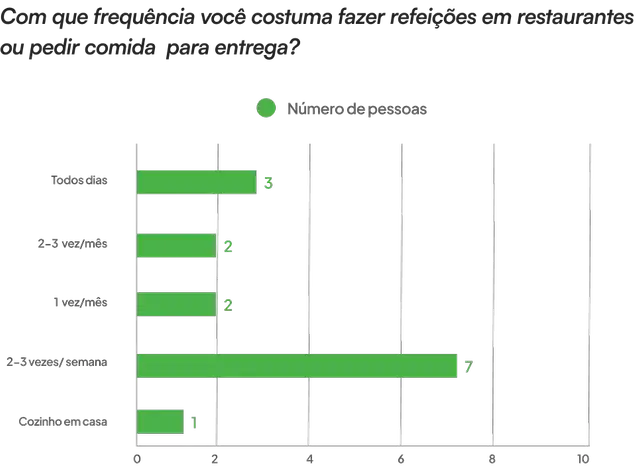
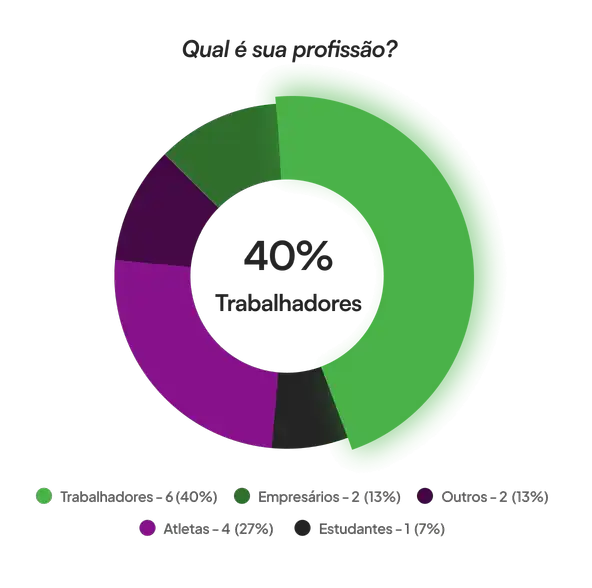
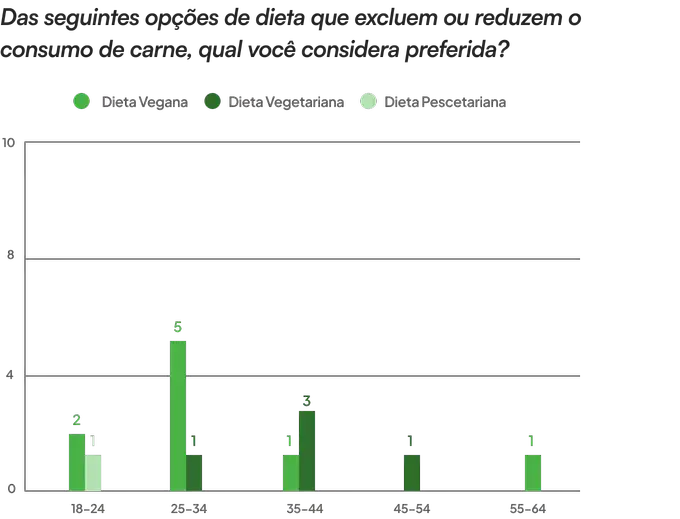
De seguida, conduzi um inquérito abrangente e consegui obter um total de 15 respostas significativas. A participação activa dos entrevistados permitiu coletar insights valiosos e dados cruciais que contribuirão para o desenvolvimento do projeto.




ANÁLISE DA PESQUISA
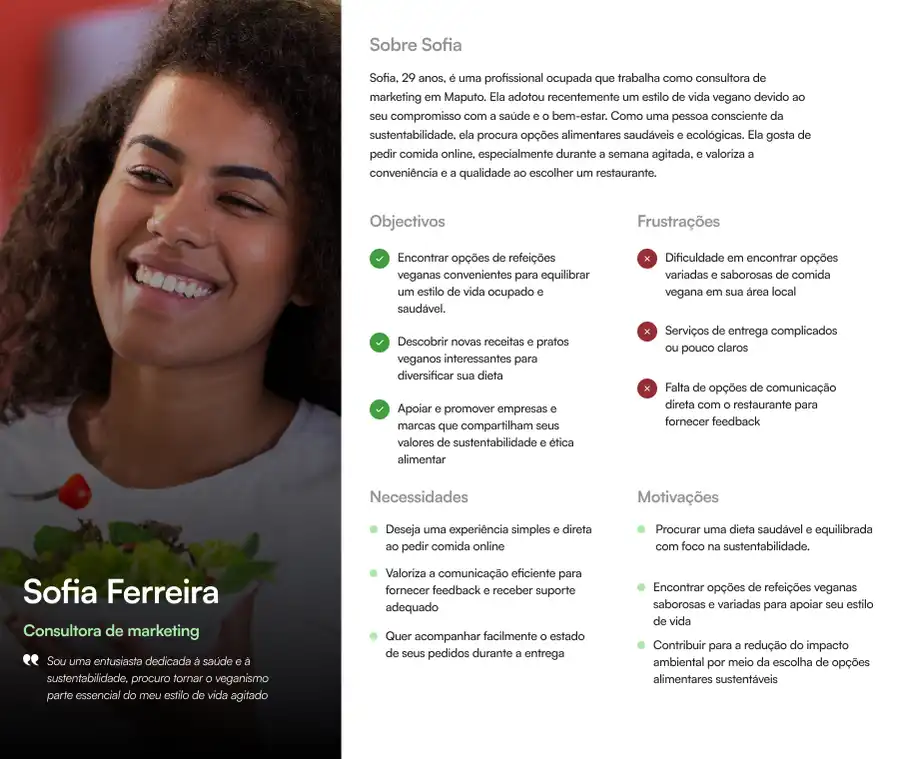
User Persona
Após a fase de pesquisa abrangente, desenvolvi uma persona de utilizador representativa. Com base no conhecimento adquirido sobre o público-alvo, seus objectivos e necessidades, a persona do utilizador foi criada para encapsular os principais segmentos da audiência. Essa abordagem permite uma focalização precisa na resolução dos problemas mais significativos, abordando as necessidades essenciais dos grupos de utilizadores mais relevantes para o projeto

DEFINIR
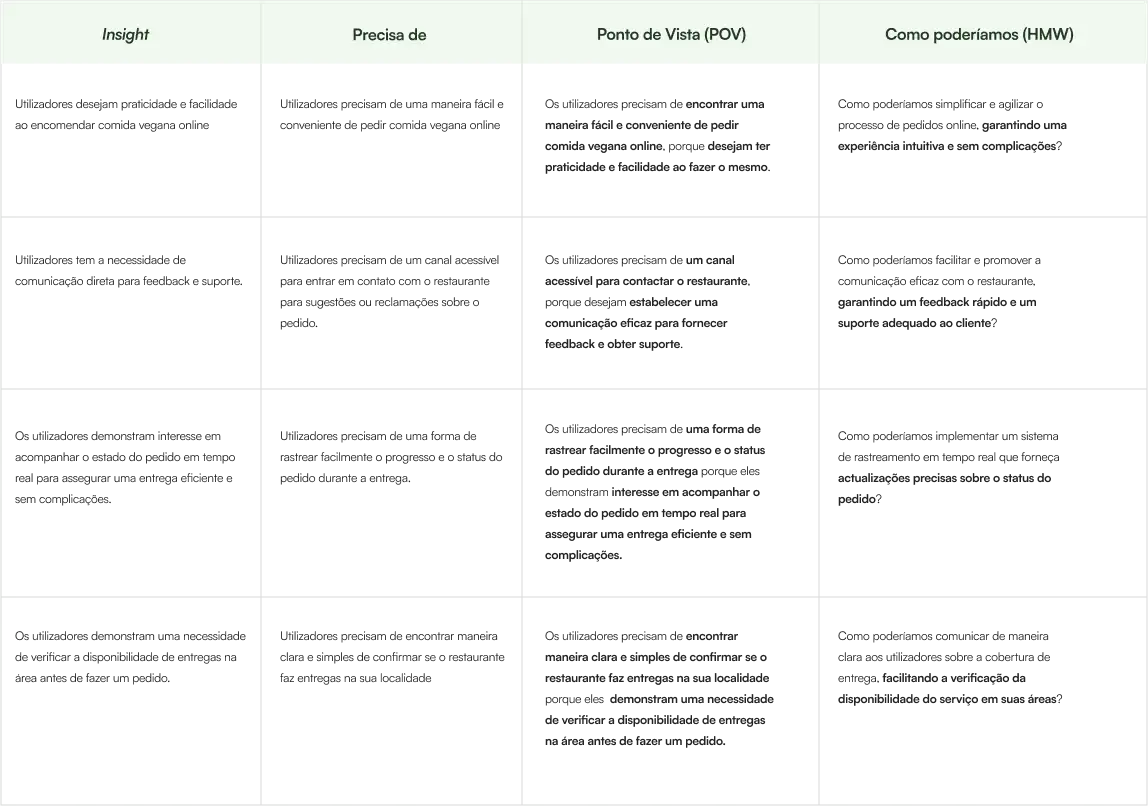
Pontos de Vista (POV)
Para definir o problema que precisava resolver, criei declarações de ponto de vista (POV) que me permitiram conceber de forma direcionada com objectivos claros e perguntas sobre como poderíamos (How Might We) para guiar me no processo de ideação. Essas declarações e perguntas foram geradas com base nos conhecimentos e necessidades que identifiquei durante a fase de pesquisa.

Objectivos do Projecto
Após criar declarações de ponto de vista e formular as perguntas 'How Might We', conduzi sessões de brainstorming para cada pergunta. Com base nas ideias geradas, compilei uma lista de objetivos-chave do projeto, que desempenharão um papel fundamental ao orientar as decisões sobre quais recursos incluir no site.

IDEALIZAÇÃO
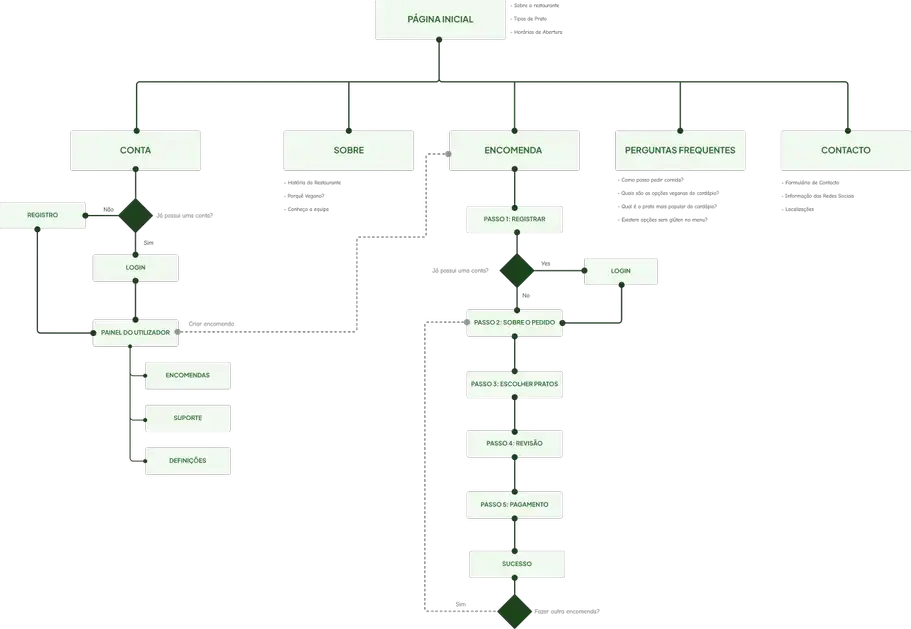
Mapa do Site
Após a definir os problemas a serem resolvidos, a próxima etapa do projeto consistiu na criação de um mapa do site pormenorizado. O mapa do site foi crucial para ajudar a organizar de forma lógica a estrutura da site, assegurando que a experiência do utilizador seja intuitiva e eficiente. Este passo foi essencial para definir o fluxo de navegação e as interações do utilizador.

PROTOTIPAÇÃO
Wireframes
Após a conclusão do mapa do site, a etapa seguinte envolveu a criação de wireframes. Os wireframes são esboços detalhados que delineiam a estrutura e o layout das páginas da plataforma, permitindo uma visualização concreta da futura interface do utilizador. Essa abordagem foi crucial para a definição da disposição de elementos, navegação e funcionalidades, garantindo que o design atenda aos requisitos dos utilizadores.
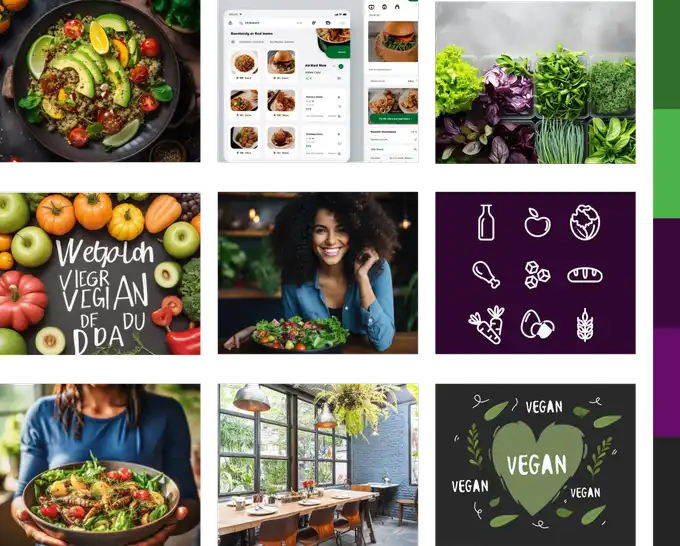
Moodboard
Como parte do processo criativo, desenvolvi um moodboard. Este moodboard serviu como uma ferramenta visual essencial para explorar e comunicar a estética desejada e a identidade visual do projeto.
Utilizando contexto de um restaurante vegano, procurei realçar a importância da comida saudável e sustentável, incorporando os seguintes elementos essenciais:
Cores Naturais e Vibrantes
Tons de verdes profundos, terra e tons pastel para representar a frescura dos ingredientes e a conexão com a natureza.
Elementos Naturais e Orgânicos
Imagens de vegetais frescos, frutas vibrantes e outros elementos naturais para transmitir a autenticidade e a qualidade dos ingredientes utilizados
Estilo Minimalista e Elegante
Design limpo e minimalista para enfatizar a pureza e a simplicidade dos alimentos veganos

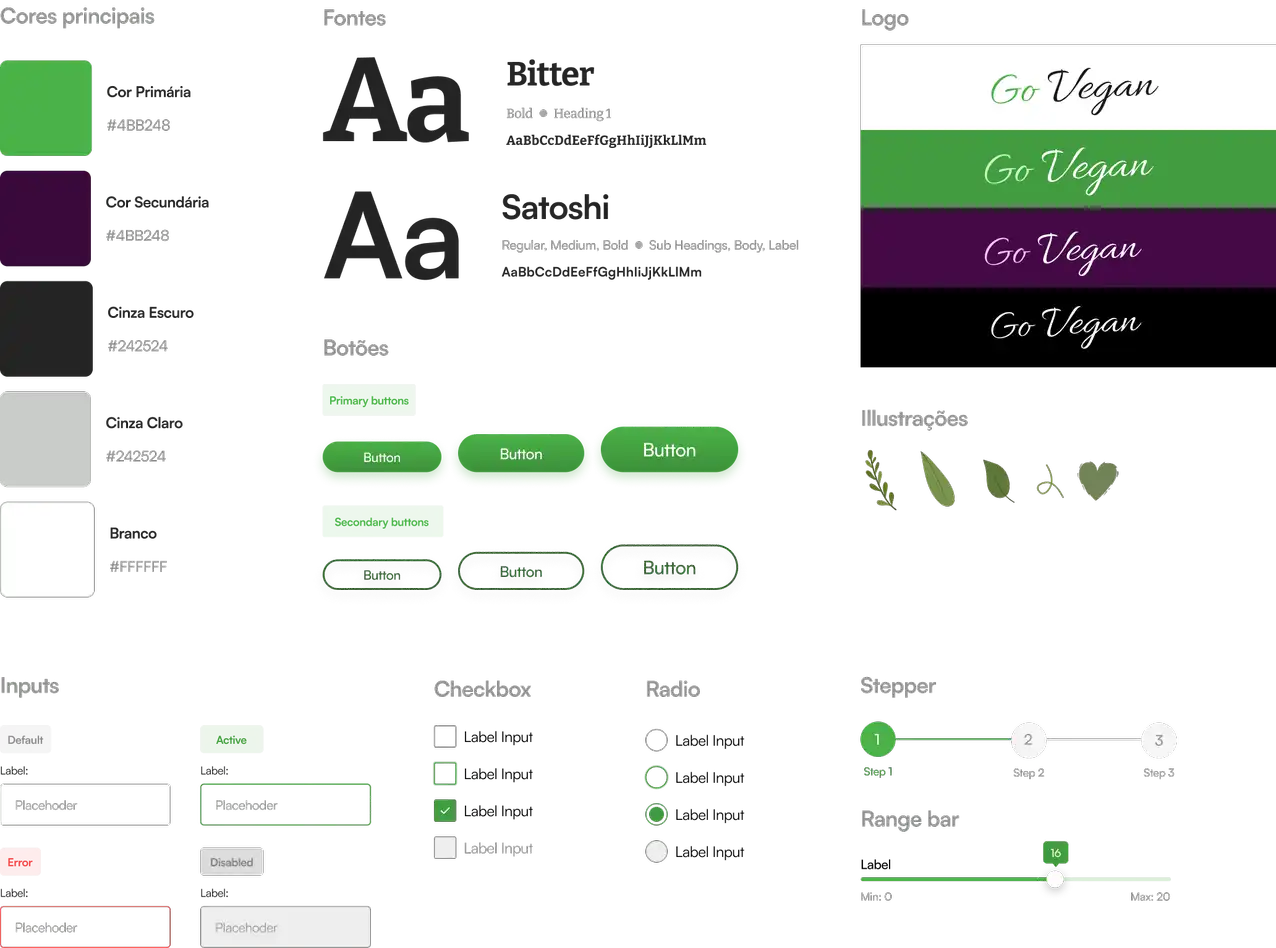
Estilos visuais e componentes
O passo do processo envolveu a criação da identidade visual. Esta etapa consistiu em desenvolver a aparência, o estilo e os elementos visuais que representariam o GoVegan de forma distinta e atraente. A identidade visual é fundamental para transmitir a personalidade da marca e estabelecer uma conexão visual com o público-alvo, garantindo uma experiência coerente e memorável para os utilizadores.

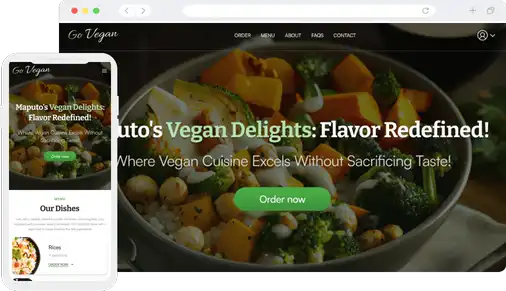
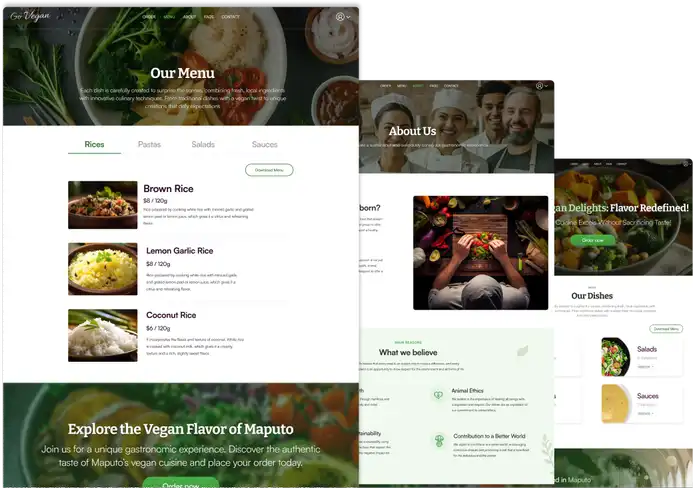
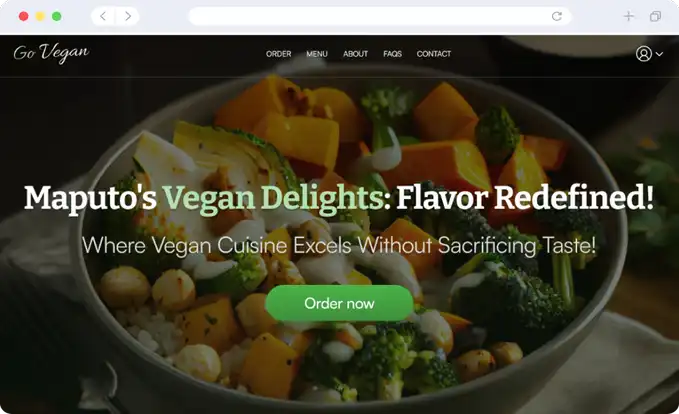
Protótipos de Alta Fidelidade
Em seguida, avançámos para a criação de protótipos de alta fidelidade. Esta fase implicou a construção de representações visuais detalhadas e interativas da interface do utilizador (UI), que reproduzem de forma precisa as funcionalidades e o design final do projecto. Os protótipos de alta fidelidade proporcionam uma representação tangível e realista da experiência que os utilizadores terão ao interagir com o site, permitindo uma avaliação mais precisa e a identificação de possíveis melhorias.
Design Responsivo
Posteriormente, desenvolvi os mockups para dispositivos móveis, garantindo assim que o design fosse responsivo e oferecesse uma experiência consistente e otimizada em diferentes plataformas e tamanhos de ecrã.
Protótipo Interactivo
Em seguida, criei um protótipo interativo para testes em tempo real com os utilizadores, permitindo avaliar a usabilidade e a experiência do utilizador de forma prática e iterativa.
TESTES
Testando os Designs
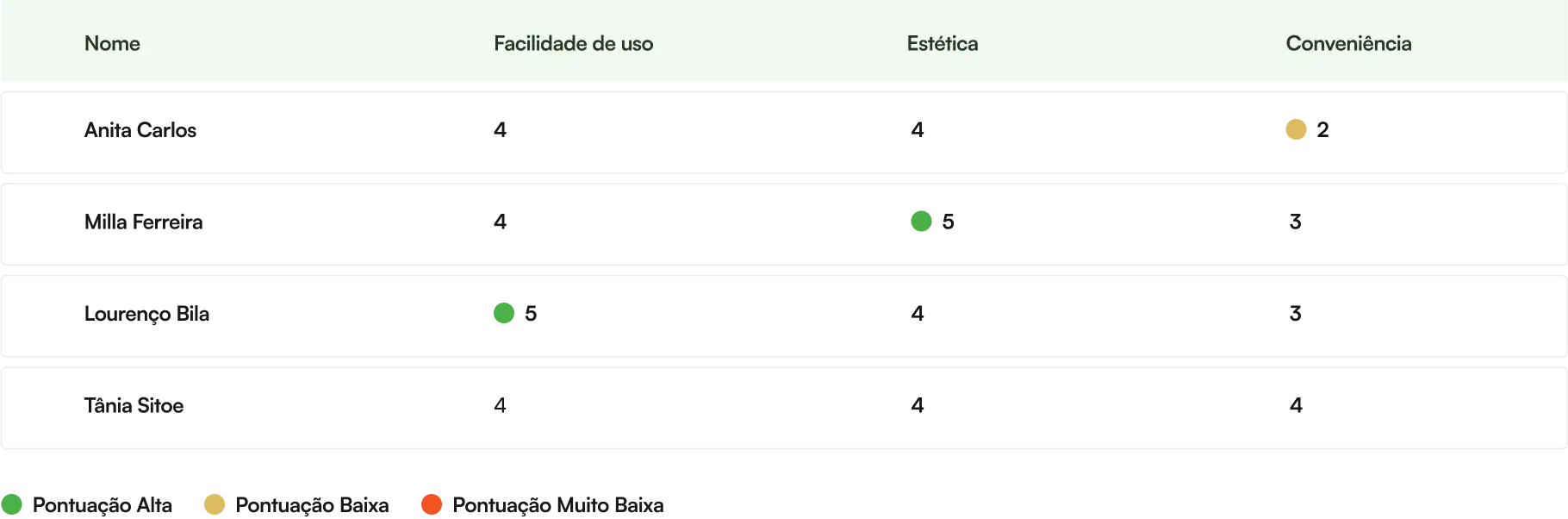
Utilizei os protótipos interativos durante a fase de testes, permitindo aos utilizadores interagir e experimentar o processo de realização de pedidos no website. Antes dos testes, preparei um plano de teste de usabilidade detalhado para orientar o foco e os objetivos dos testes. Solicitei aos 4 utilizadores que fornecessem feedbacks, atribuindo classificações de 1 a 5 para os seguintes critérios: facilidade de uso, estética e conveniência.

Observações & Refinamento
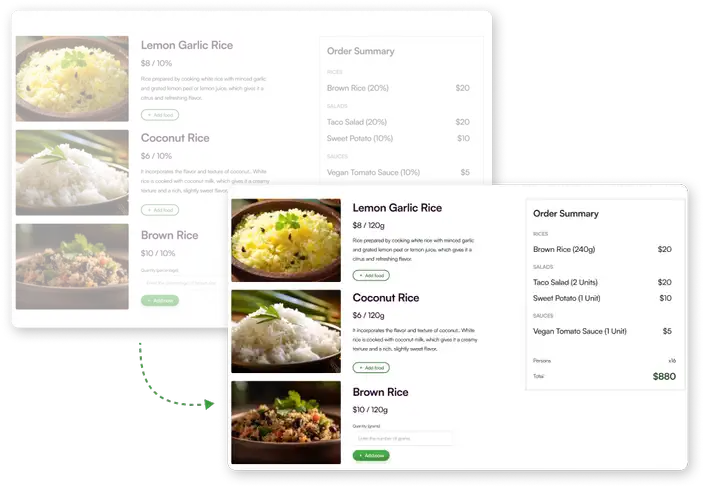
Durante a fase de testes, notei que a representação das quantidades dos pratos em percentagem não era tão clara para os utilizadores. Em termos de conveniência, preferiam unidades ou gramas, pois transmitiam uma compreensão mais clara e direta das quantidades dos pratos
Adoraria poder fazer pedidos de comida vegana online com facilidade e conveniência. Às vezes, a praticidade é fundamental para mim.
Anita Carlos

CONCLUSÃO
Consideração Finais
Durante este projecto, pude aplicar práticas de UX utilizando a metodologia Design Thinking, o que contribuiu para uma abordagem mais centrada no utilizador. A experiência de conduzir entrevistas detalhadas com os utilizadores e coletar informações relevantes foi fundamental para embasar cada decisão de design para o site do restaurante. Além disso, os testes de usabilidade revelaram a importância de desafiar constantemente nossas suposições, destacando a necessidade contínua de refinamento e adaptação.
Este projeto proporcionou um mergulho profundo no processo de entrega de comida para um restaurante, ampliando minha compreensão sobre o funcionamento prático dessa operação crucial.
Pré-visualizar

Dê uma olhada em outros projectos: