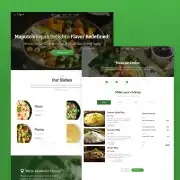
Culistock Web App
Uma plataforma online destinada a indivíduos que preparam alimentos em casa, facilitando a gestão de seus estoques em sincronia com suas actividades de venda.

Visão Geral
- Local
- Maputo, Moçambique
- Data
- Dezembro, 2020
- Papel
- UX Designer
- Porquê
- Projecto Pessoal
- Sobre o projecto
- Este projeto é resultado de uma colaboração com o meu amigo Márcio Ngulube. A ideia surgiu durante uma conversa sobre o negócio de bolos caseiros. Foi desenvolvido como parte do meu projecto pessoal ao concluir as certificações na Interaction Design Foundation. Este estudo ilustra o processo que sigo para identificar um problema, criar, testar e iterar soluções na resolução de questões de UX.
- Desafio
- Embora o sector de bolos e refeições caseiras em Maputo-Moçambique, seja robusto, os proprietários desses negócios ainda utilizam métodos antiquados e não digitalizados para gerir seus estoques e despesas, resultando em processos mais trabalhosos e menos eficientes.
- Critério de sucesso
- O êxito deste projeto de UX será determinado pela aprovação do conceito testado junto dos proprietários de negócios caseiros, refletindo-se na adesão positiva, eficiência operacional, e satisfação dos utilizadores, mesmo antes da fase de codificação.
Culistocké um aplicativo web para pessoas que fazem negócios alimentares em casa, que os ajuda a gerir seu estoque de acordo com as vendas que realizam.

PESQUISA
Análise do Problema
Entrevistas
O primeiro passo consitiu em mergulhar nas particularidades do seu quotidiano, compreendendo as dificuldades operacionais que enfrentam diariamente e explorando as ambições que delineiam para os seus negócios.
Este processo de envolvimento direto permitiu uma compreensão profunda das necessidades e expectativas dos proprietários, constituindo assim a base essencial para a criação de soluções eficazes no âmbito do desenvolvimento do aplicativo.
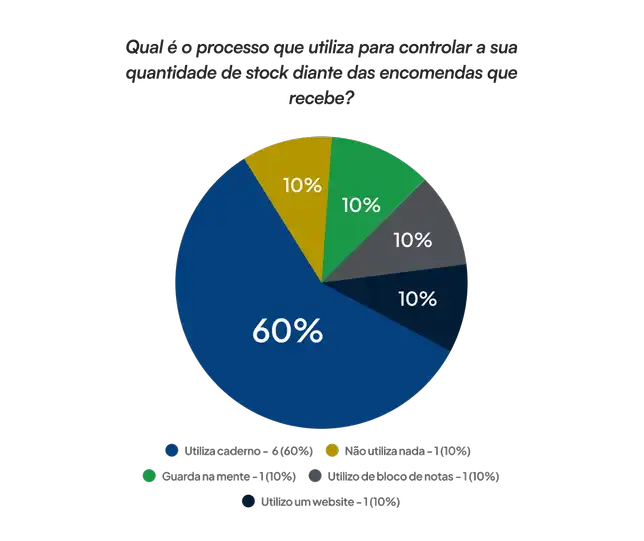
- A maioria dos donos responderam que estavam cientes do estoque reservado para as próximas vendas.
- Um problema frequente que confirmamos é que de facto a maioria usa papel e caneta para registar as suas vendas e controlar o seu stock.
- Enquanto alguns recorrem a métodos tradicionais, como caneta e papel, para gerir seus estoques e vendas por desconhecerem alternativas mais simples, outros optam por essa abordagem devido à falta de adequação das soluções conhecidas às suas necessidades específicas.
Meu objetivo é principalmente obter uma pequena renda para minhas necessidades e ganhar experiência.
Normalmente não sou muito organizado quando se trata de gerir meus ingredientes.
Compro assim que acaba, não faço um controle muito refinado dos meus ingredientes.
Registo vendas utilizando o meu livro, não tinha conhecimento da existência de uma aplicação
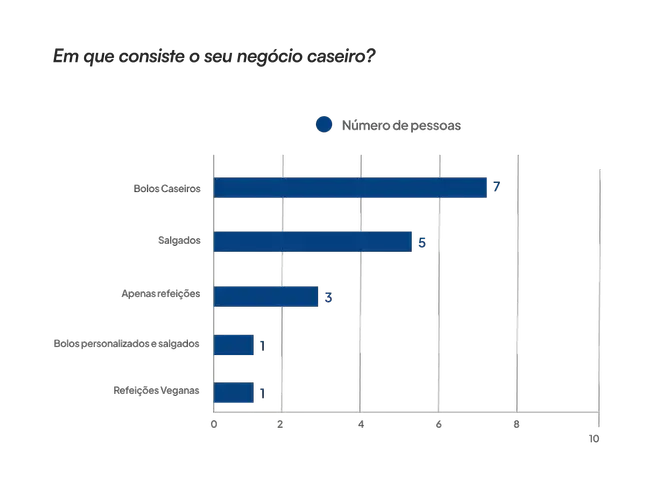
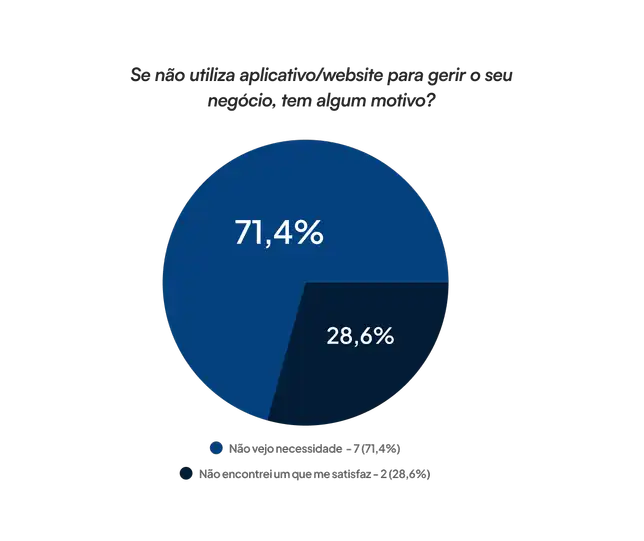
Realização de Inquérito
Para complementar as entrevistas iniciais, conduzimos inquéritos para obter insights quantitativos sobre as práticas e desafios enfrentados pelos proprietários de negócios caseiros.


Consegue descrever quais são os seus principais objectivos para o seu negócio?
10 Respostas
Meu objectivo principal é criar uma marca conhecida e que possa render me lucros
Vender mais para público alvo
Primeiramente uma pequena renda para minhas necessidades e adquirir experiência

DEFINIR
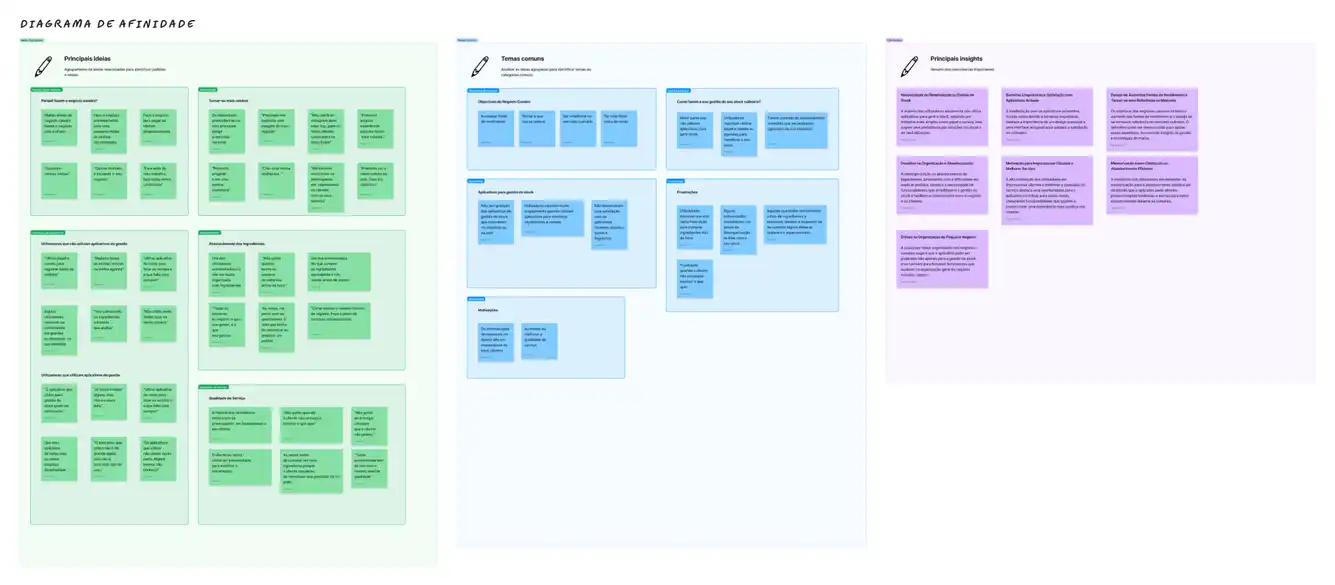
Diagrama de Afinidade
Para estruturar as informações recolhidas durante a pesquisa, elaborei este diagrama de afinidade com o intuito de identificar dados relevantes e temas comuns no projecto, que emergiram durante as entrevistas com os donos de negócio culinário.

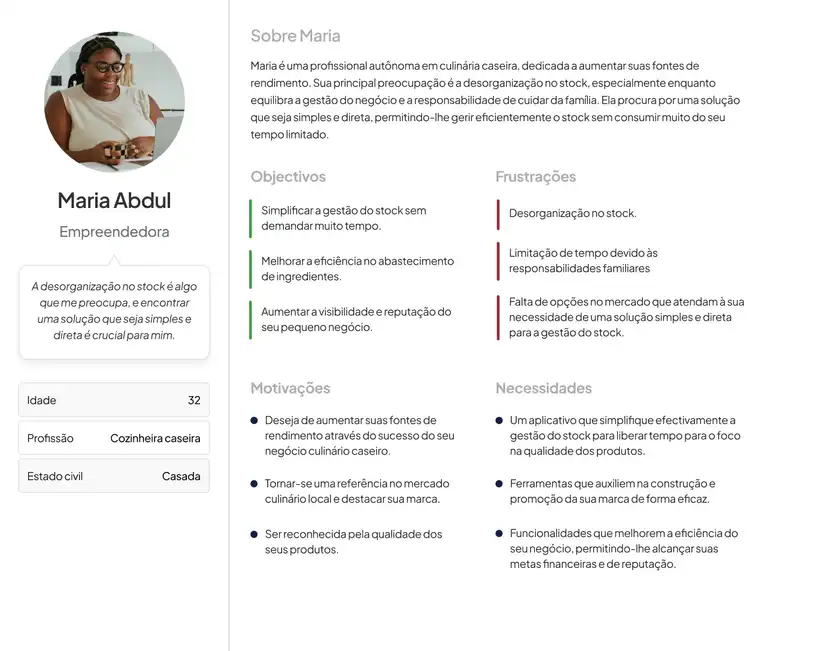
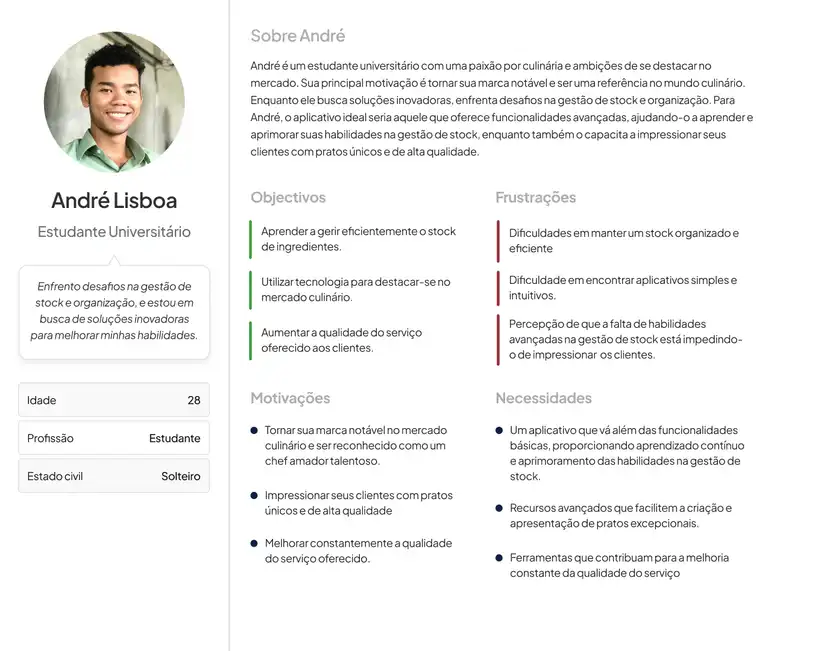
Personas
Após a obtenção de insights valiosos a partir deste projeto, procedemos à criação de personas representativas. Estas personas, baseadas nos dados recolhidos durante as entrevistas e inquéritos, servem como representações fictícias dos diferentes perfis de proprietários de negócios caseiros.


IDEALIZAÇÃO
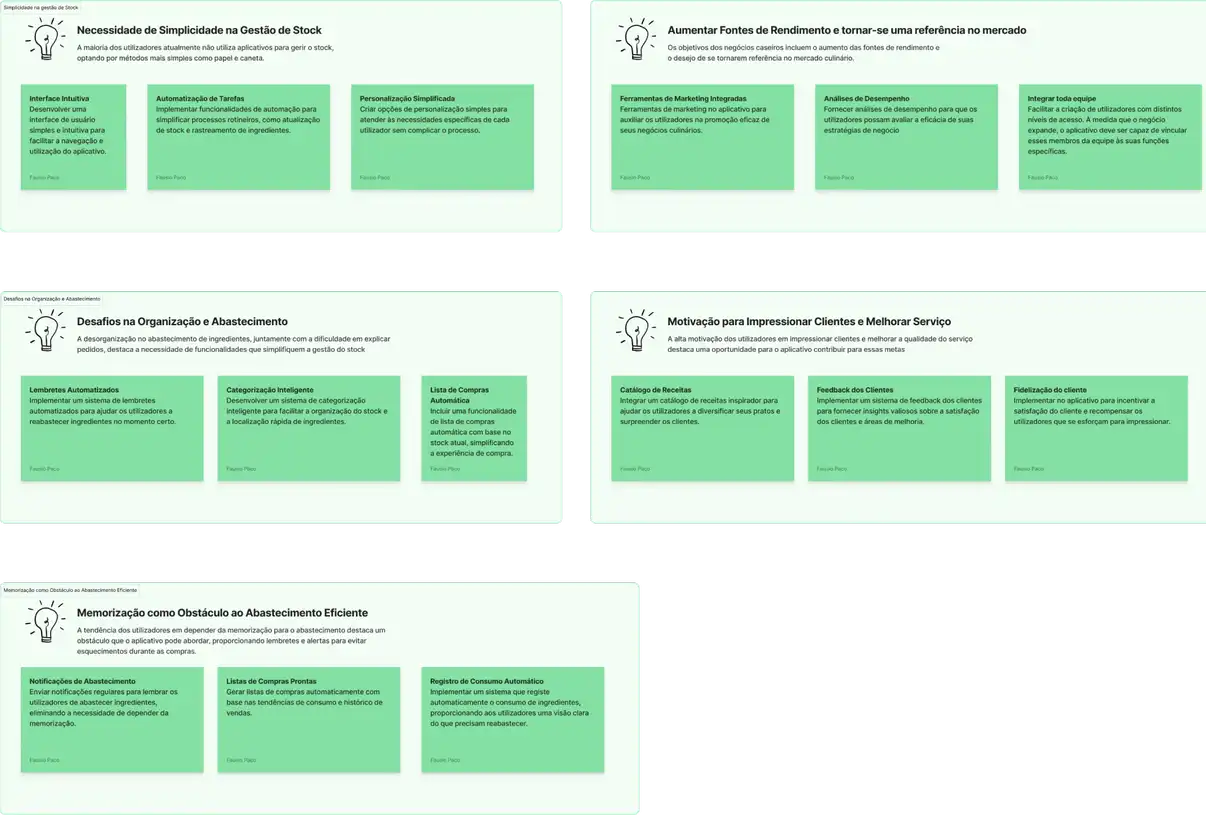
Brainstorming de ideias
Durante a fase de ideação, reconhecemos a importância de conduzir sessões de brainstorming para gerar ideias inovadoras, visando encontrar soluções específicas para os desafios identificados no âmbito do desenvolvimento do aplicativo para negócios caseiros.

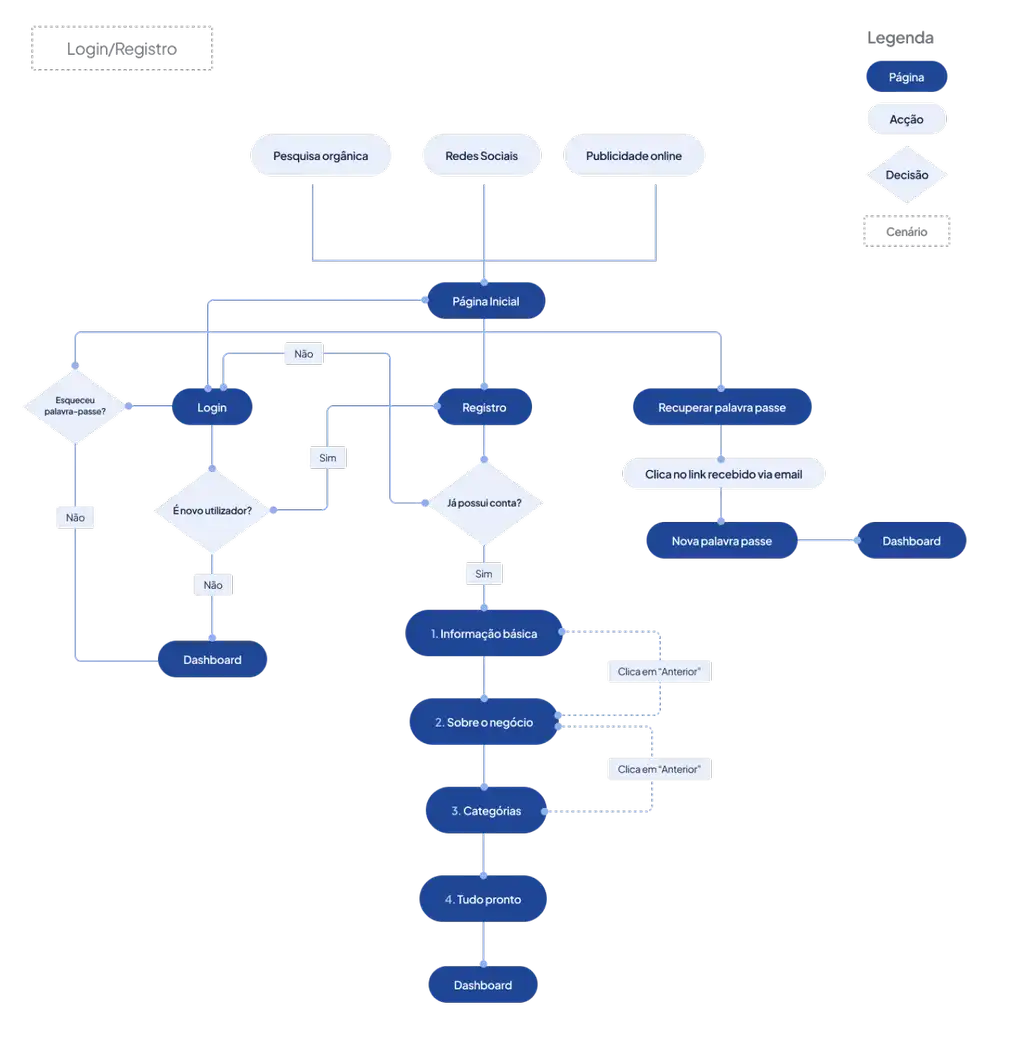
Fluxos de Utilização
Outra etapa crucial na fase de ideação envolveu a criação dos fluxos de utilização deste aplicativo. Desenvolvemos cuidadosamente mapas que delineiam as interações e experiências previstas para os utilizadores, garantindo uma navegação intuitiva e uma integração fluida das funcionalidades.

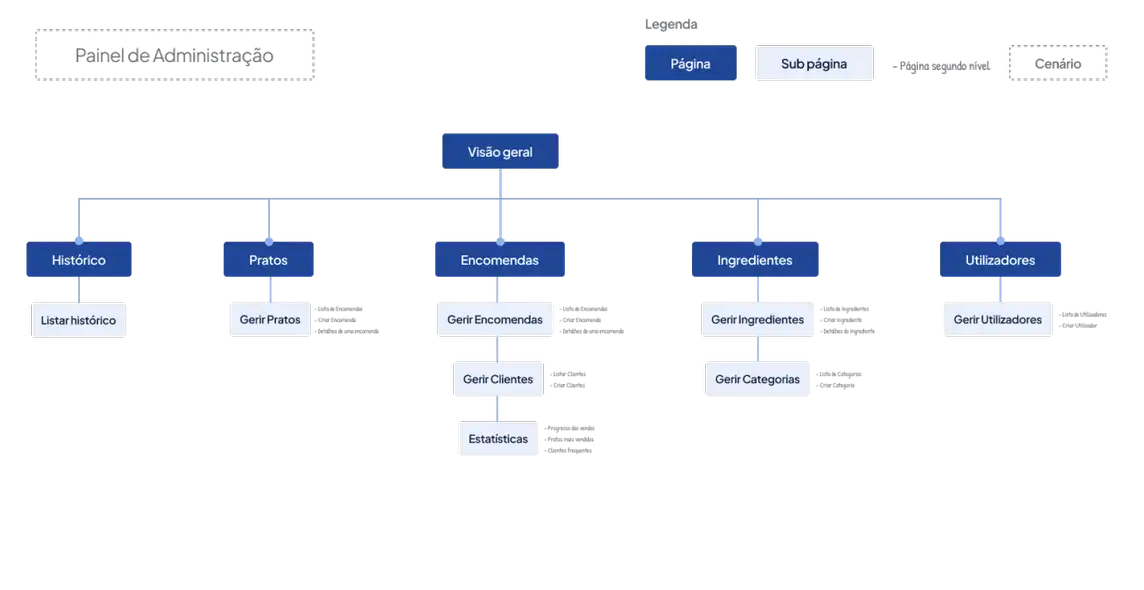
Mapa do Site
Ainda nesta mesma fase procedemos com a criação do mapa do site. Ao desenvolver o mapa do site, buscamos optimizar a experiência do utilizador, assegurando uma navegação lógica e coerente que reflete os objectivos e necessidades identificados durante a fase de pesquisa e ideação.

PROTOTIPAÇÃO
Sketches
Posteriormente, elaborei esboços (sketches) com o intuito de validar a reação dos utilizadores à estrutura e ao fluxo das propostas de solução.
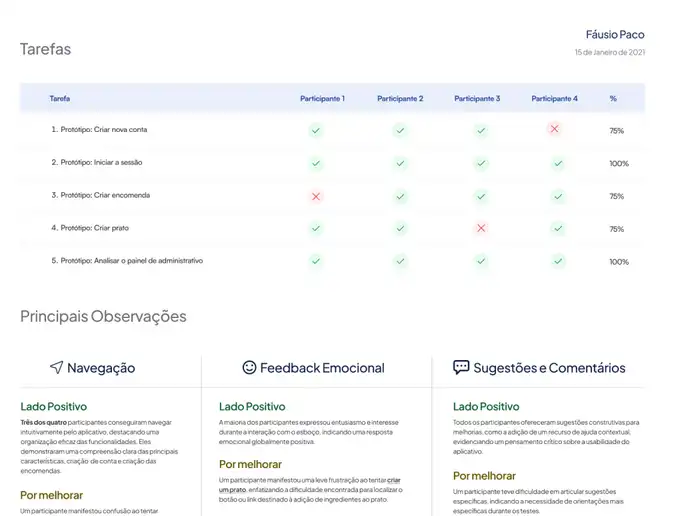
Testes de Usabilidade
Para os testes de usabilidade, selecionamos 4 utilizadores com base nas características mais próximas das personas criadas, buscando indivíduos alinhados com esses perfis.
O processo de seleção visou encontrar donos de negócio que compartilhassem essas características e contribuíssem de maneira significativa para o teste, com uma abordagem mais descritiva nas questões de triagem. Além disso, apresentamos aos participantes os sketches (wireframes), esclarecendo desde o início que se tratava de um rascunho em preto e branco do produto final.

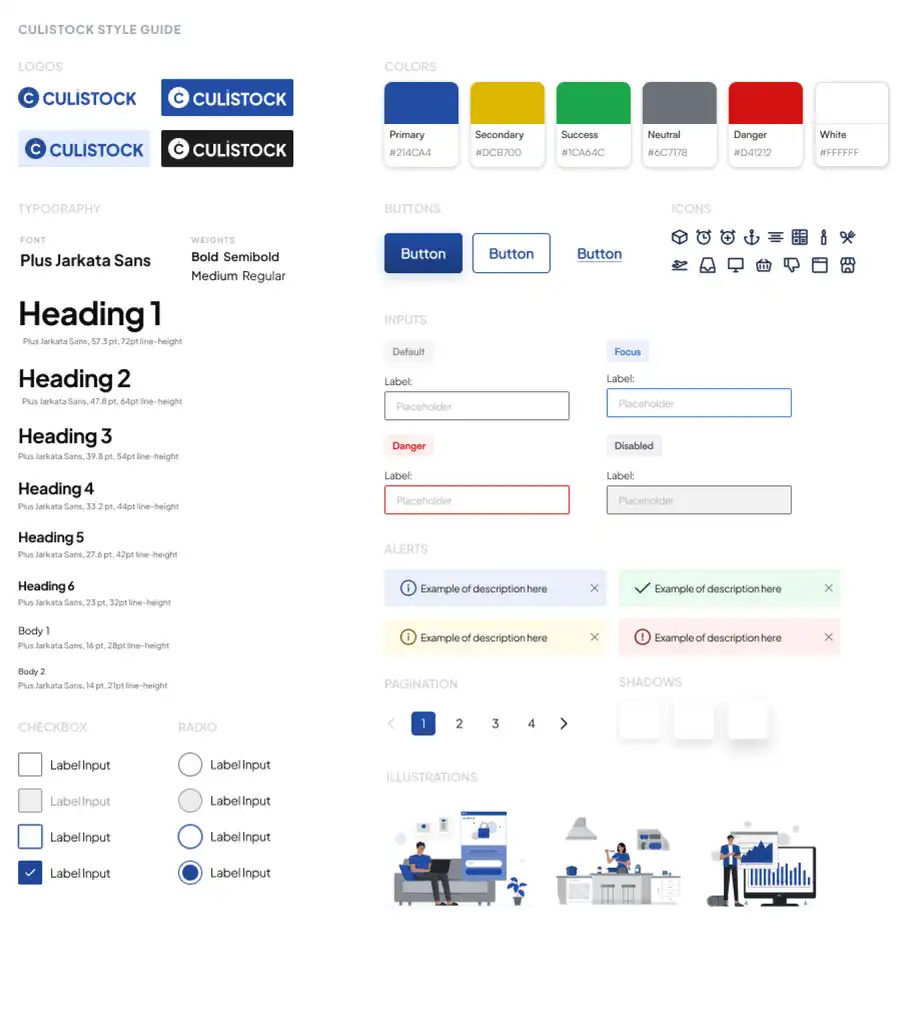
Estilos visuais e componentes
Após a conclusão dos testes de usabilidade nos sketches, avançamos para a fase de desenvolvimento da identidade visual e dos componentes da interface. A escolha da cor azul como primária foi uma decisão consciente, fundamentada não apenas em ser uma das minhas cores favoritas, mas também por ser uma preferência compartilhada com o meu amigo Márcio. Essa escolha busca incorporar elementos pessoais na estética do aplicativo, promovendo uma conexão visual significativa para nós e, potencialmente, para os utilizadores finais.

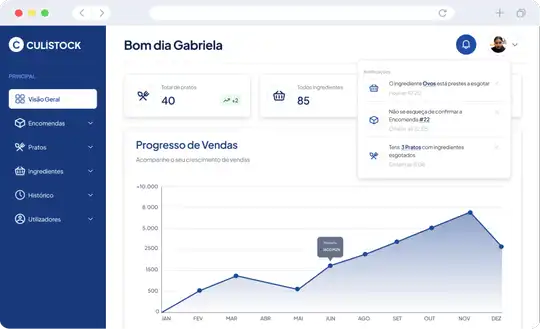
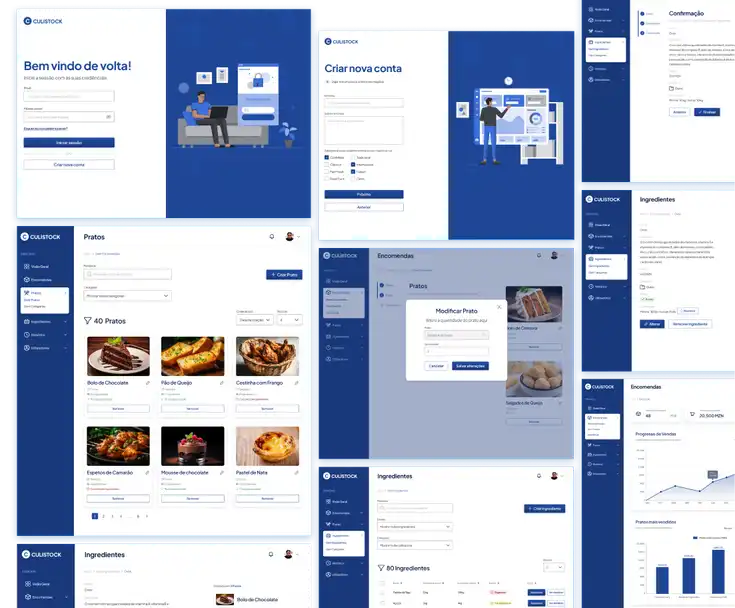
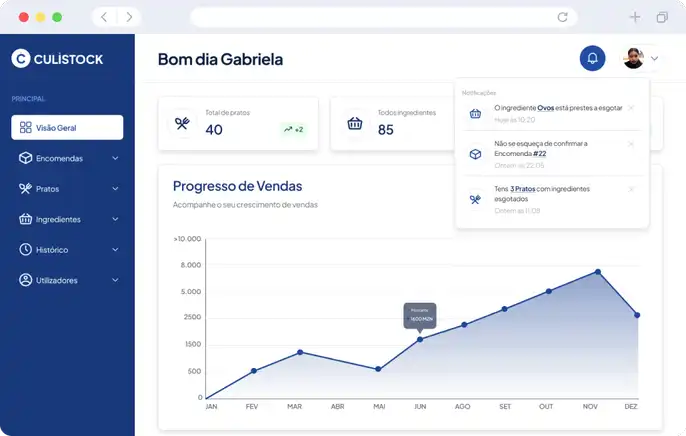
Mockups de Alta Fidelidade
Após a análise dos testes de usabilidade, os insights obtidos foram incorporados nos sketches, elevando-os para uma versão de alta fidelidade alinhada à identidade visual do projeto. Mesmo durante a conclusão dos elementos finais da identidade visual, a aparência geral estava substancialmente definida, sendo utilizada como base para o design final.
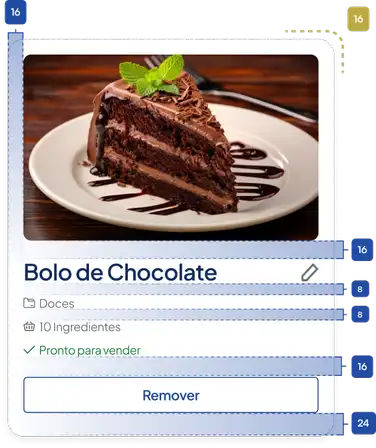
Grid de 4 Pontos
Na criação das interfaces, adotamos uma abordagem estruturada, implementando um grid de 4 pontos para garantir consistência em todos os componentes desenvolvidos. Essa prática meticulosa visa assegurar uma organização uniforme e alinhamento preciso, contribuindo para uma experiência visual coesa e agradável em cada parte da interface.

Consideração Finais
Com a conclusão do protótipo final, acredito ter atingido os objetivos definidos no início do processo de design durante esta primeira fase. Reconhecemos que o design é um processo iterativo e comprometemo-nos a testar cada alteração tanto em termos de funcionalidade quanto de acessibilidade.
No entanto, após esta etapa, direcionamos o nosso foco para a próxima fase de desenvolvimento. Nesta etapa, ficarei responsável pelo desenvolvimento do front-end, enquanto o Márcio assumirá a responsabilidade pelo backend. Esta transição marca a continuidade do projecto, agora entrando numa fase crucial de implementação e refinamento, com o objectivo de alcançar uma solução robusta e eficaz para a gestão de stocks culinários em negócios caseiros.

Dê uma olhada em outros projectos: